We released a new Word-Cloud engine for search, discovery and traversal of hte main Distributome Web-Resources. See the bottom of the Distributome Homepage.
Category Archives: webapps
Distributome Game 3 (Monty Hall Style)
Distributome Game 3 (Monty Hall/3-shell style) was just released on the Distributome website. The objective of this game is to score the most amount of points by choosing the card (density graph) that matches the given distribution plot.
This game is a variation of the 3-card Monty Hall game, also known as the 3 card game or 3 shell game. The game begins when the start button is pressed. Afterwards, all cards on the field are flipped face up for a brief interval in order to reveal each card’s density curve. Next, all cards are once again flipped face down, and around on the board. Once the cards have finished being shuffled, the prompt square will either ask for a certain distribution by name or by its corresponding histogram, depending on the mode that is currently selected. Once a card has been selected, the appropriate amount of points will be added to the player’s score, and the next round will begin. Game ends when when the pre-selected number of rounds have passed. Players receive 1 point per each correct answer. No points are deducted for incorrect answers.
New Distributome Game (Game 2)

A new Distributome Game (Game 2) is designed, implemented and serviced as a webapp on the Distributome website.
The objective of this game is to score the most amount of points by matching the given density curve with its corresponding histograms. The Game Board shows all of the possible histograms that can be matched to a given density curve. The game begins when the current density graph is revealed. At this point, the player has to find the correct histograms within the time limit. Once the time limit is reached, the corresponding histograms are flipped face down, and the next round begins with a different starting density graph.
Players receive 1 point per each correct histogram match (there are two correct histograms per density curve), and lose one point for each incorrect histogram guess. No points are awarded or deducted if nothing is selected. Each player is also awarded a score multiplier after each round. Initially, there is a score multiplier of 1x. The multiplier is doubled by choosing both of the corresponding histograms in a round. Choosing an incorrect histogram resets the multiplier back to 1x. The game ends when all graphs have been shown.
There are a number of options that can be specified by the user prior to starting the game. For instance, number of graphs (defining the number of graphs and the number of rounds to be presented), sample size (determining the sample size of the histograms), type of game (specifying the pool that the graphs will be drawn from), same speed, game difficulty, etc.
Updates/Expansions to the set of Problems/Processes would be easy (expand in this CSV format):
Game meta-data SVN
Distributome Game 2 Webapp
Current Meta-Data (CSV)
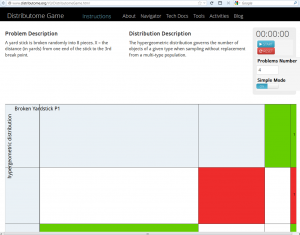
Distributome Game Update

The Distributome Game was updated to improve the new gaming experiences of the users. The point of the Distributome Game is to correctly identify correspondences between pairs of natural processes (represented as problems) and probability distributions (as models). This snapshot shows an example with correct and incorrectly identified pairs of problems and models.
- Source Code SVN: https://distributome.googlecode.com/svn/trunk/web_site/V3
- Webapp: http://www.distributome.org/V3/DistributomeGame.html
Updates/Expansions to the set of Problems/Processes would be easy (expand in this CSV format):
Distributome Tools Carousel
We developed a new JQuery-based Distributome Carousel that allows dynamic exploration of the different types of Distributome web resources.
Distributome Web-applications Updates
We expanded the Distributome experiments (13), simulators (19), and calculators (19). We are continuing to expand all collections of web-apps, enhance their functionality, integrate with other Distributome resources (e.g., activities) and improve the user experiences.